Pierre-Yves Rochon Website
Art Direction ∙ Strategy ∙ Web & Interactive Design
The revamp of the website for the interior design firm, Pierre-Yves Rochon, is designed to exude simplicity and elegance while maintaining an almost invisible aesthetic. The presentation of their work takes center stage on a digital "platform" inspired by their print collateral. The website incorporates fully scalable imagery, offering various cropping scenarios to ensure the optimal fit for each image as desired by the PYR team. This design seamlessly extends to a fully functional mobile version available in both English and French.
Designed at Faust

The updated Pierre Yves-Rochon website offers users the choice to explore the site in either English or Pierre's native French.

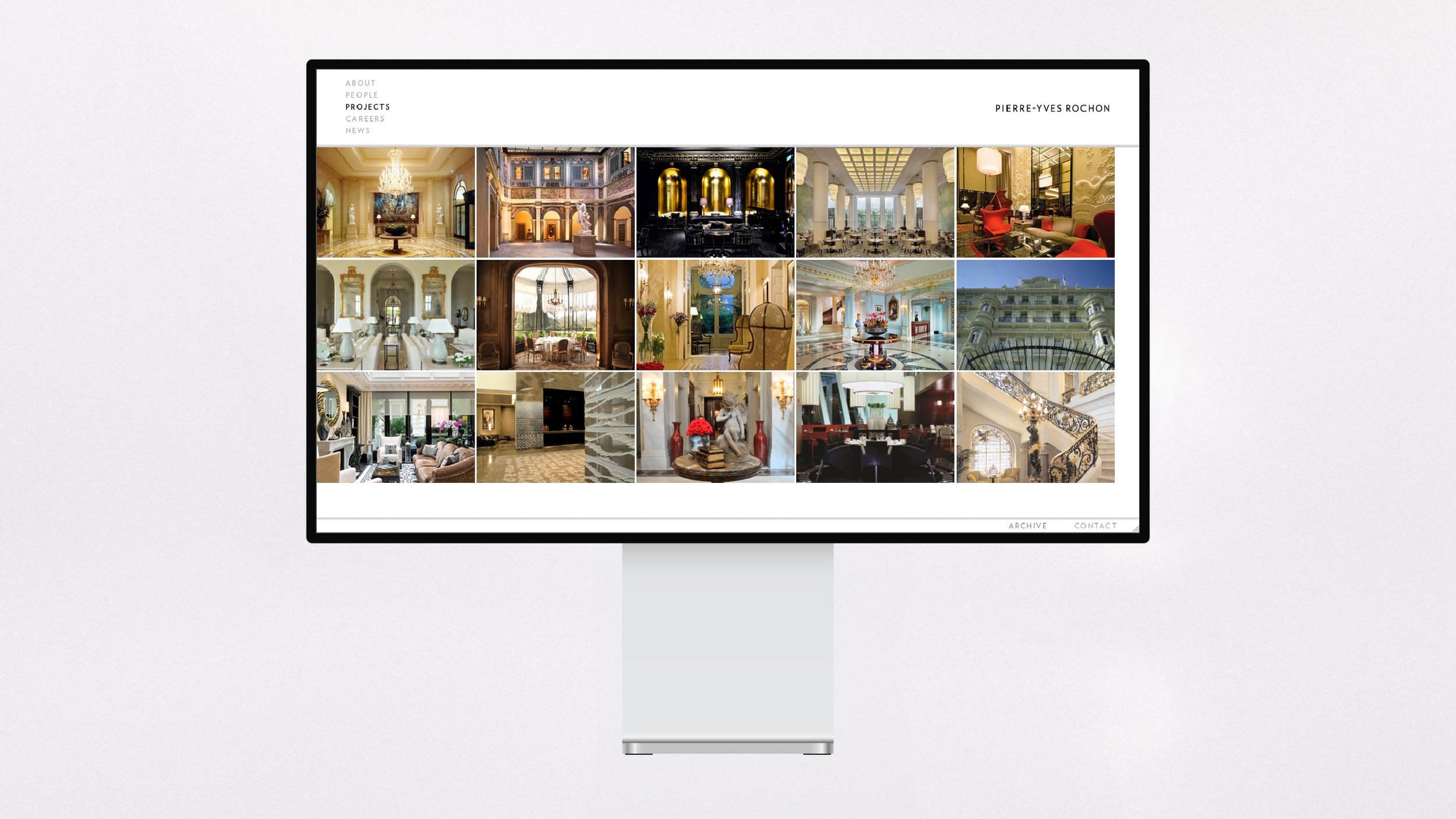
The Project page enables users to navigate the site using captivating visuals of PYR's work.

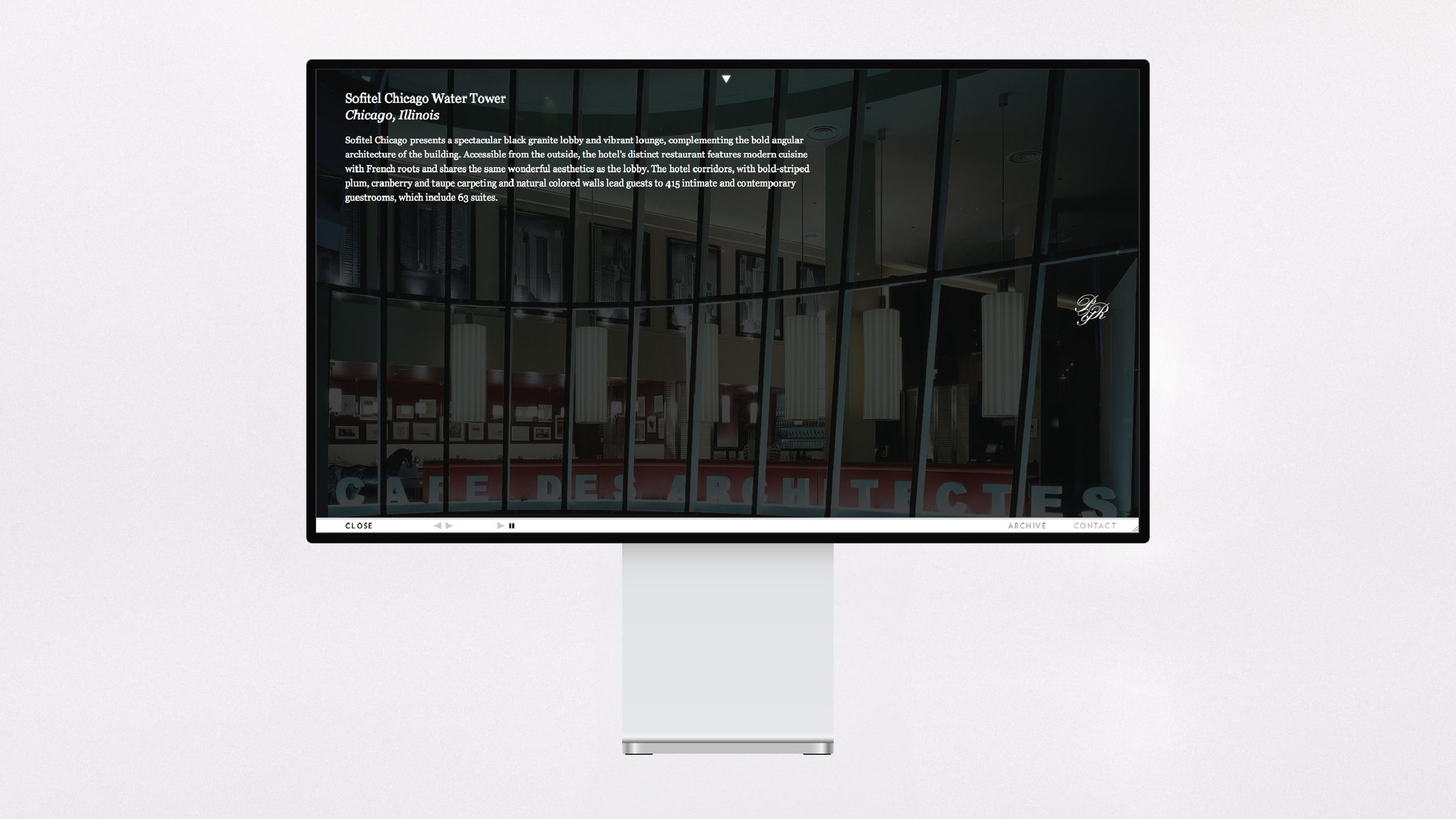
Every project page utilizes full-screen imagery to ensure that every detail of PYR's work is visible.

The lower toolbar enables users to effortlessly navigate through project photos or access an overview of the project.

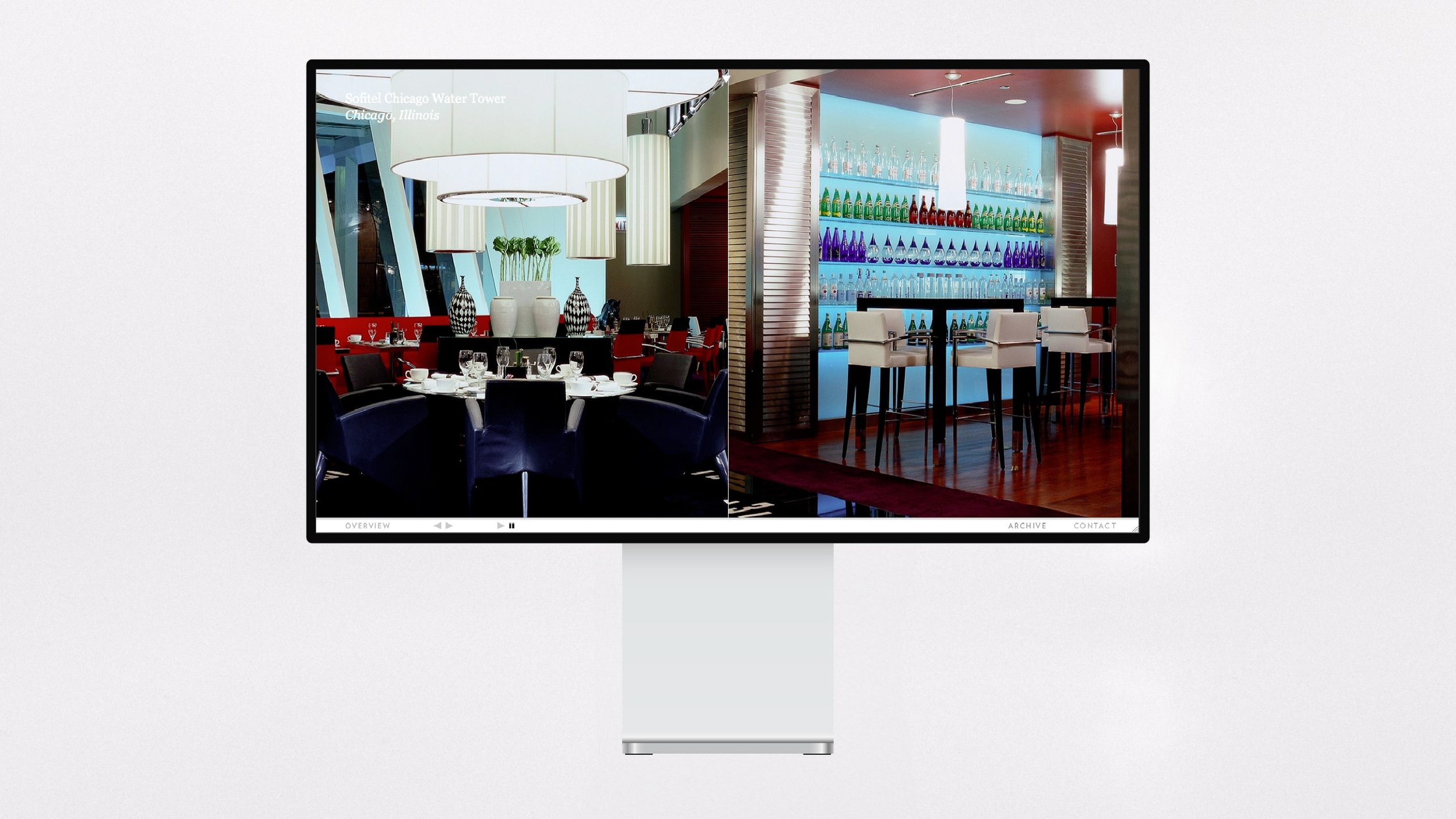
The CMS supports both landscape and vertical photos, allowing each project narrative to be conveyed effectively through these didactics.

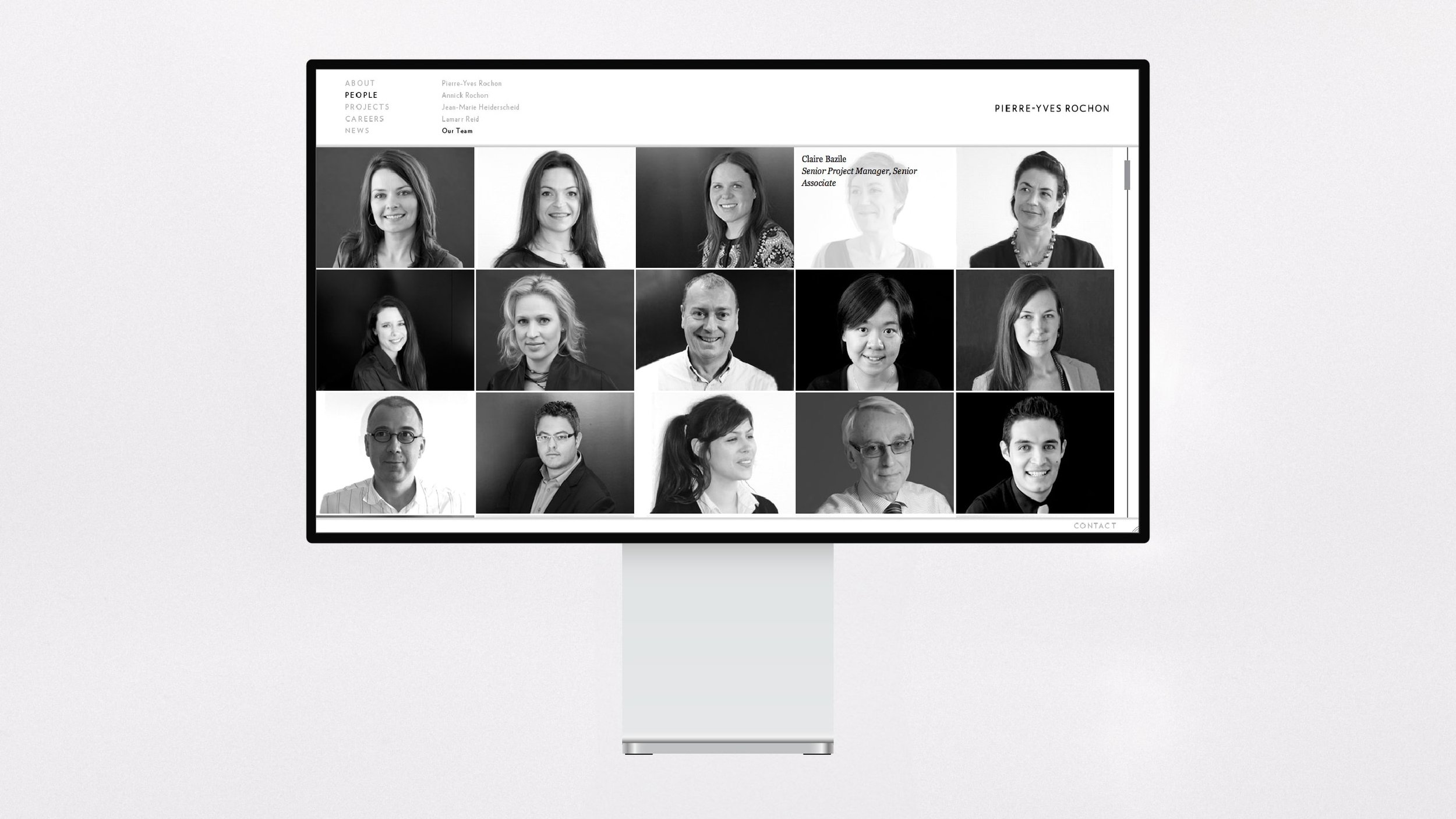
The People page presents the PYR team with equal elegance to that of the Project page.

Pierre commands the spotlight on his biography page.





